
Five Web Accessibility Extensions for Visual Studio Code
December 15, 2022accessibilitytoolsproductivityDeveloping with accessibility in mind requires knowledge of WCAG rules and good techniques. These techniques boils down to remembering good accessbility patterns in code. Linters are good at discerning less ideal patterns and provide hints on how to fix them. Before I used to think linters are optional for developers. But now I don’t think I can work without them. Using a good IDE linter will help making sure your code follows accessibility best practices and in turn make you more productive.

Five simple steps to improve website accessibility
December 10, 2022web-developmenthtmlbest-practiceAccessibility is very important. It ensures that anything we make is available to a greater number of people. It is not just about people…

Working with Date and Time Input
December 09, 2022web-developmenthtmlbest-practiceI remember using JqueryUI’s datepicker. It was my go-to calendar widget in the past. It was great. I just drop an input box give it an “id” and then run a function. You get a great-looking calendar picker for your forms. It was a great bit of software engineering. I’ve used it in a lot of my old projects and clients were impressed.

Rock-Paper-Scissors-Lizard-Spock Game
November 20, 2022javascriptuianimationI am a big Big Bang Theory fan. So is my wife. Her absolute favorite character is Sheldon Cooper. In one of the episodes Sheldon proposed an improved version of the rock-paper-scissors game. This version extends the possible moves to five(5). The additional two options would increase the possibility of win chances as it minimizes the chance of both players picking the same move.

Creating My Animated Bottom Bar Experiment
November 19, 2022javascriptcssuiI wanted to see how much we can do with CSS transitions. No keyframe animations at all. Although you would have more control over the…

Build an Accessible Tab Container
October 10, 2022web-developmentaccessibilitybest-practiceAs part of the work I do for my employer, I analyze UI elements on our product to check if we need to re-engineer the component to improve…

Remote Development Setup
May 19, 2019tutorialIDETell me if this sounds familiar. You have a workstation that can not support the technology stack your project requires. Having VMs or Docker installed on your machine is out of the question since it can barely support office software. You end up building a development machine(perhaps an Linux box) as a desktop server. This works well for a while until you need to access your development setup remotely. Luckily there’s a number of ways you can achieve this.

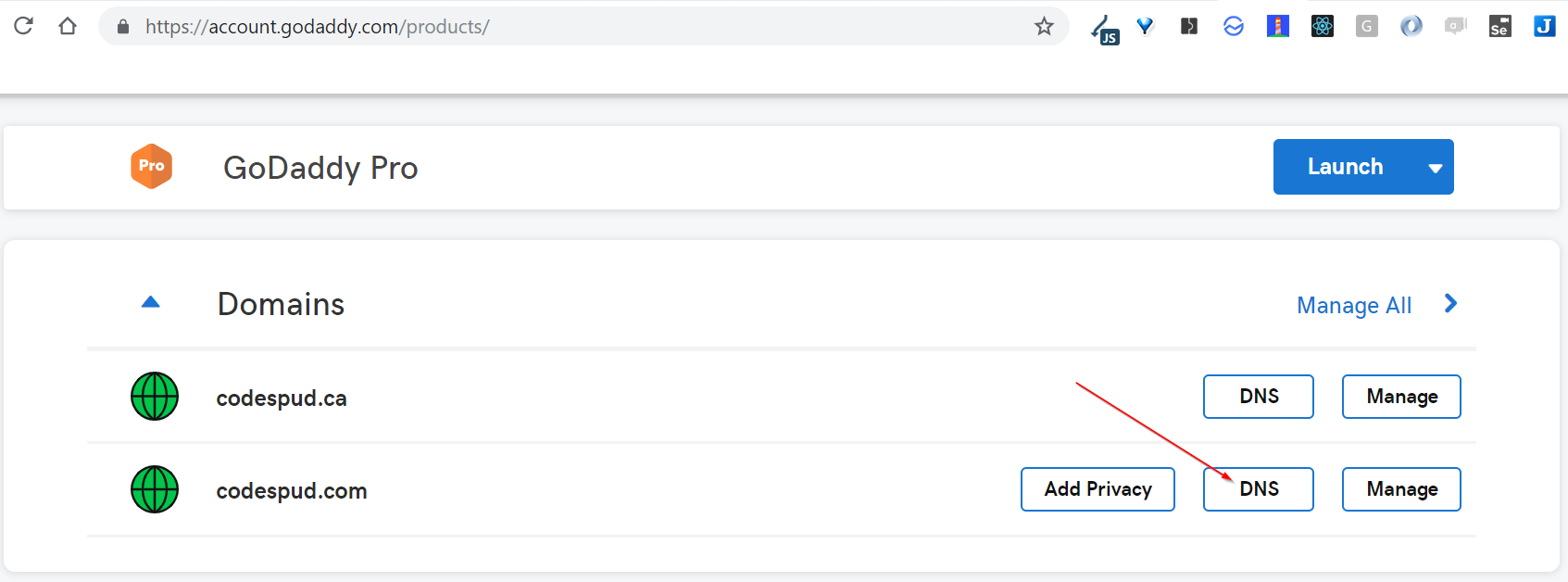
How to Use Custom Domains with Github Pages
April 22, 2019websitebloggingHosting a project wiki or a personal blog on Github is very easy with github-pages and static site generators like Jekyll. You will end up with a site hosted on , if you’re happy with that then skip the rest of this article. If you want more or just curious about the steps then keep reading.

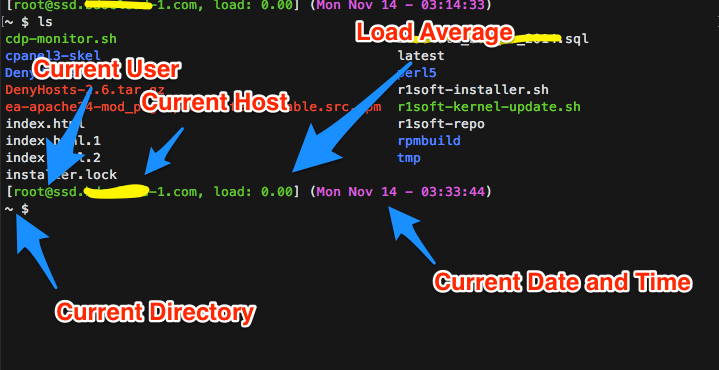
Make Your Bash Prompt Work For You
November 14, 2016bashproductivitycliIf you work with Linux or Unix-like operating systems like Ubuntu or the MacOS, you might be familiar with Bourne-Again Shell or BASH for short. This article will show you that with a little elbow grease, you can have your BASH prompt work for you and heck maybe have a little fun with it.

How To Make A Timer/Stopwatch Using AngularJS
September 28, 2014frontendangularjsuiI’ve got some leeway pushing Khrunus off the ground. I’ve always been successful using JavaScript’s timing functions but since Khrunus would primarily be built-in in AngularJS. I have to research a way to reuse my timing snippets into proper Angular code. To study, I built a simple angular app:

Quick and Free Way to Set Up Your App using Heroku
April 20, 2014websitedevopsI had a struck of inspiration earlier this week. I’ve always wanted to make this webapp that has been playing in my mind for a while and I finally had some ideas to start on. Of course, like any of my projects, the first thing I do is research. First in my list was a workflow to streamline development. It’s been a while since I modified my workflow and so I thought it was time for a change.

Install Twitter Search Widget
October 19, 2009uijavascriptWhen I started blogging again last September, I was delighted to get a template with built-in message polling to twitter. I played with it a bit and settled with the look you see at the right. I am not a prolific ‘twitterer’, but I love the whole concept of micropublishing.