
Five Web Accessibility Extensions for Visual Studio Code
December 15, 2022
accessibilitytoolsproductivityvscodeDeveloping with accessibility in mind requires knowledge of WCAG rules and good techniques. These techniques boils down to remembering good accessbility patterns in code. Linters are good at discerning less ideal patterns and provide hints on how to fix them. Before I used to think linters are optional for developers. But now I don’t think I can work without them. Using a good IDE linter will help making sure your code follows accessibility best practices and in turn make you more productive.
Web accessibility involves following certain design principles which ensure that people who experience difficulties or limitations have the same or a similar experience as those who do not. - Hubspot
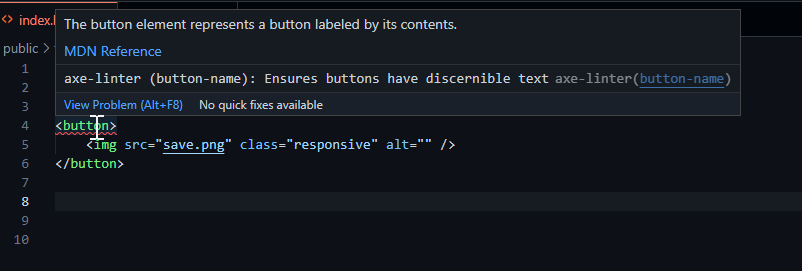
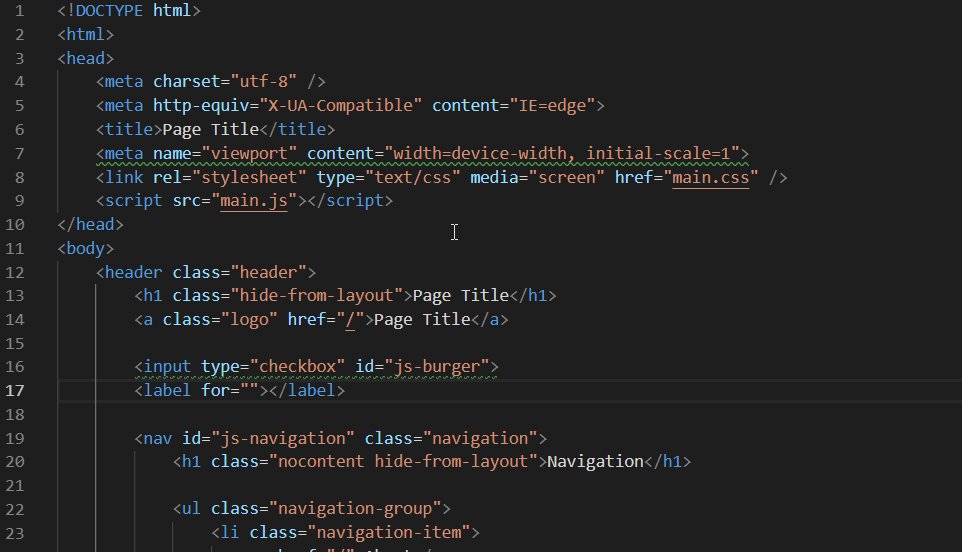
In the example below the linter should be able to recognize that the button tag is missing a visible label.
<button>
<img src="save.png" class="responsive" alt="" />
</button>The code above is problematic for screenreaders because it does not have any text to describe what action the button is supposed to do. I have seen a lot of HTML markup that forgets this simple rule. A linter would have caught this before even going into production.
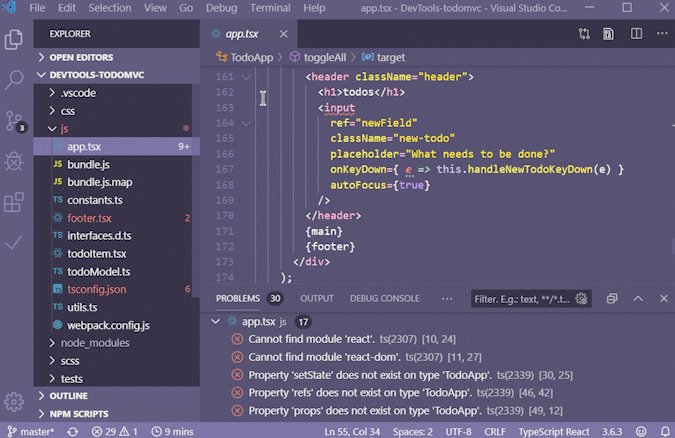
Here is the same code with a linter

Visual Studio Code have plugins that help coders make their code pass accessibility checks.
Here are the top 5 plugins I use:
1. Axe accessibility linter
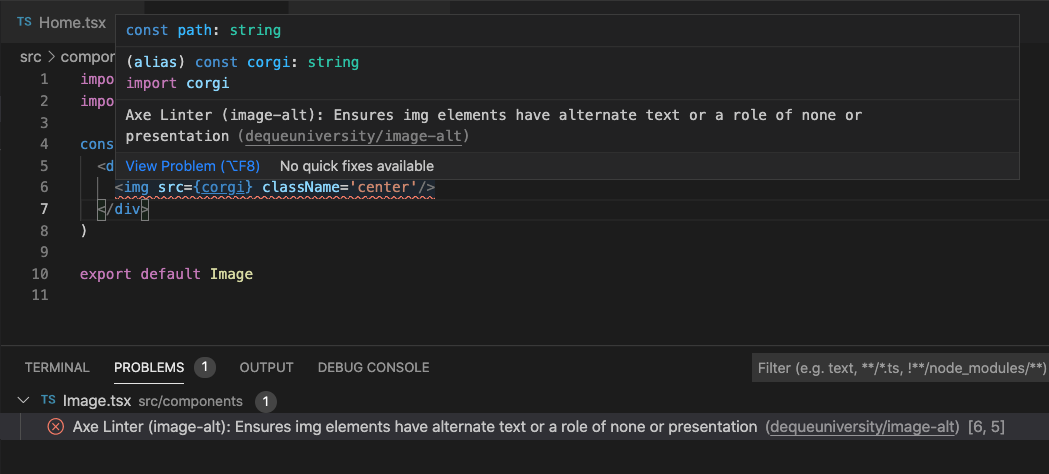
Axe is a leader in accessibility testing and tooling. They built axe-core which powers axe-linter. It is easy to install and no configuration needed. You can start enjoying the benefits of realtime code accessibility checks.
Its pre-configured to check the following file extensions:
- React (.js, .ts, .jsx, .tsx)
- HTML (.htm, .html)
- Markdown (.md, .markdown)
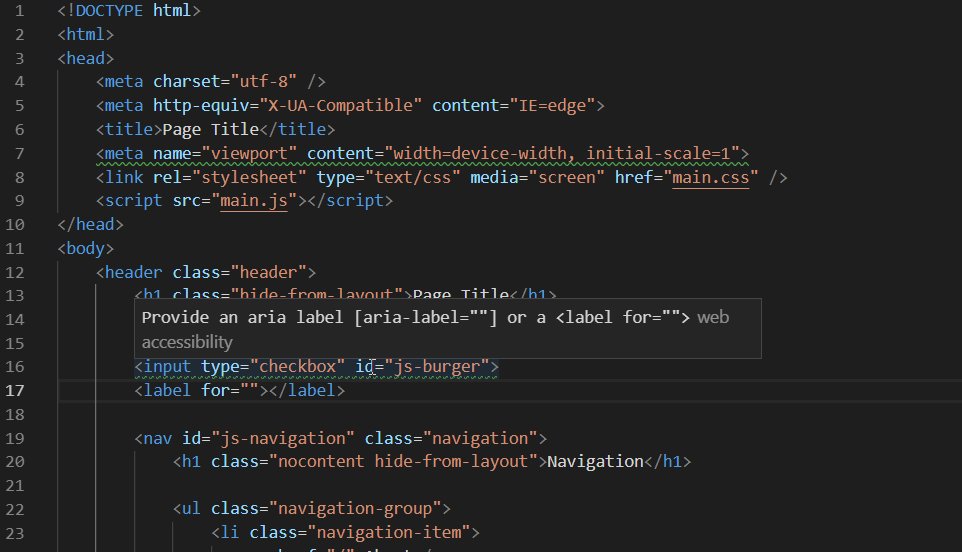
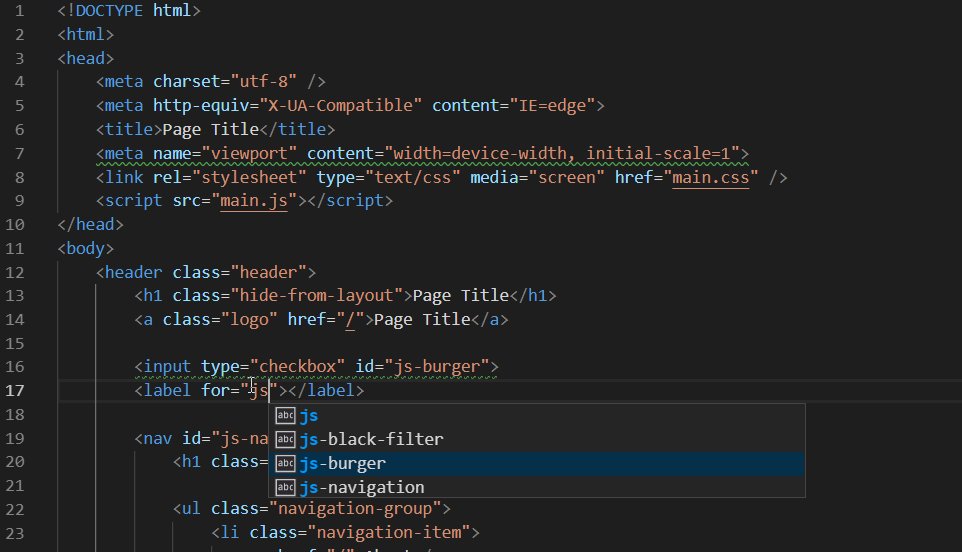
The great thing about axe-linter is you can click a link in the hint. The linked page will explain the issue, why its relevant and how to fix it.

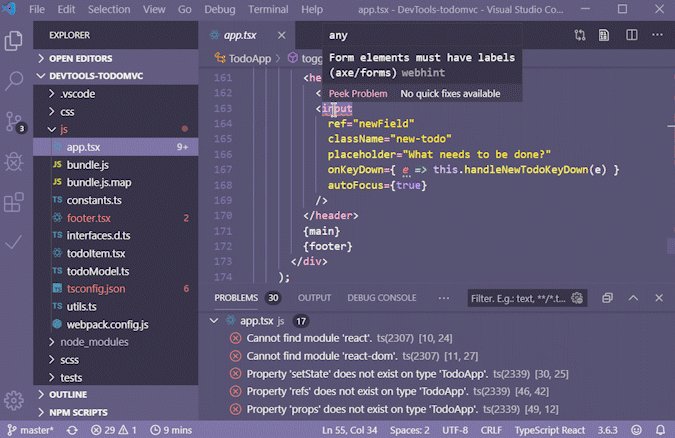
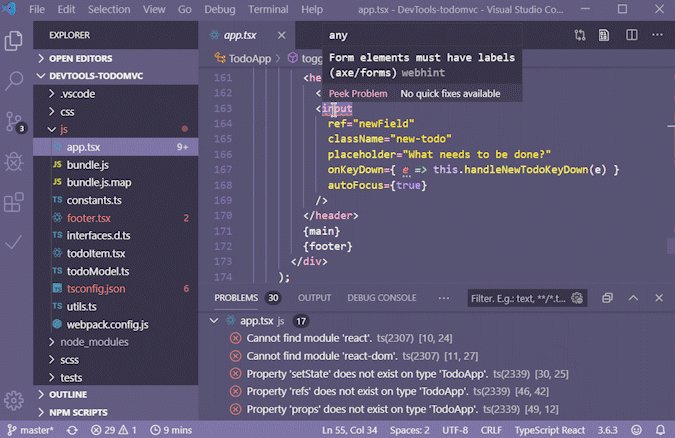
2. Webhint
Webhint helps you improve your site’s accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors. - Webhint
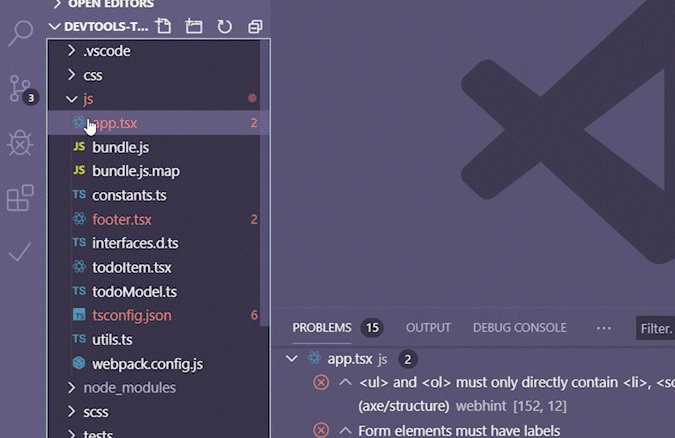
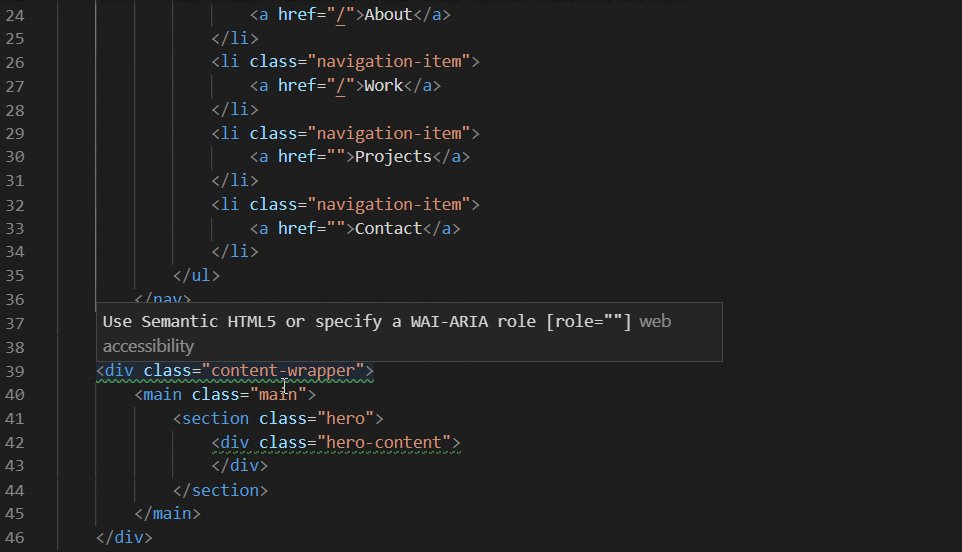
Webhint.io is a tool that looks for a suite of website best practices. These best practices include accessibility, website performance, security, etc. The command line tool will scan the site provided and return a report. The webhint visual studio extension, on the other hand, analyzes code while you develop. (See accessibility hints).
It also uses axe-core to analyze the code.

3. Web Accessibility
Website accessiblity is another Vscode plugin geared at checking for accessibility issues in code. Not as extensive as the first two plugins but I think that is a good thing. Its focus is just accessibility issues nothing else. The hints are simple and does not offer any other options. Perfect for coders who love memory efficient IDEs.

4. Eslint with jsx-a11y
Eslint is a bit more complex to install than the previous plugins. If you’ve been developing with the Eslint and Eslint plugin then you will have an easier time.
Installation
Run these commands in your project root
npm install --save-dev eslint eslint-plugin-jsx-a11y
./node_modules/.bin/eslint --initYou can also do this globally;
npm install -g eslint eslint-plugin-jsx-a11y
eslint --initFinally, add jsx-a11y in plugins section of your .eslintrc
{
"plugins": ["jsx-a11y"]
}You might get a popup saying there is an error starting eslint plugin, check the output logs in Vscode for any issues. In most cases, making sure you have the latest nodejs and npm fixes the issue.
5. SonarLint
Last but not the least, Sonarlint is a code quality checking tool, like Webhint and Eslint. It checks for a suite of issues in your code not just accessibility. It requires Java runtime to work.
The accessibility rules are limited to HTML portion of your code.
If you are more interested in accessibility checks, I recommend using the other plugins on this list.
Bonus: Errorlens
Errorlens is not an accessibility plugin but a support plugin that places the warnings and errors from the linters front and center. Its nice to see the issues directly without having to hover over the squiggly lines or opening the “problems” tab.
Once you have chosen your accessibility plugin I recommend installing Errorlens to improve visibility of errors and warning messages.
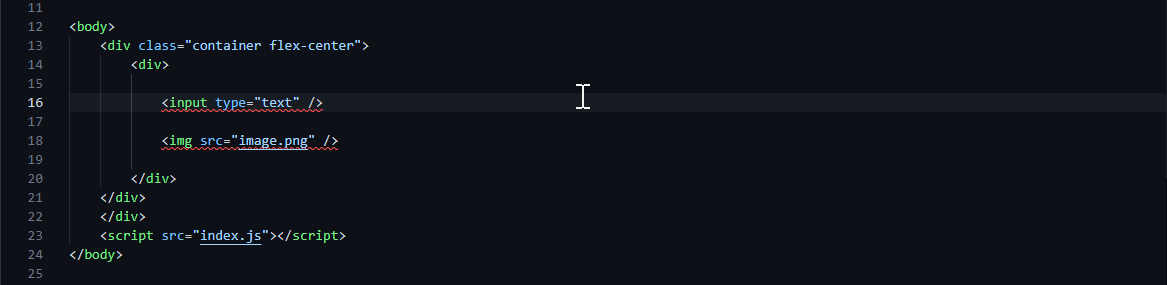
Without Errorlens

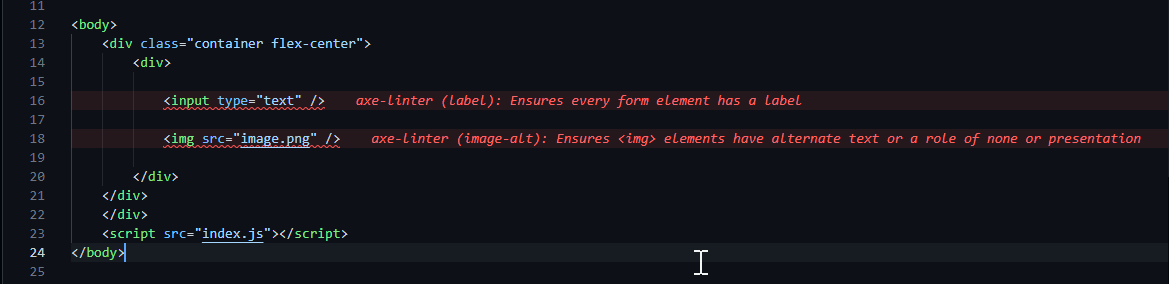
With Errorlens

Wrapping up
You still need to have unit and regression tests in place before pushing anything into production but at least the number accessibility issues that get through would be less than just leaving it to CI/CD testing suites. Using proper tools in development makes your work look more professional. It also helps your team. Use these accessibility plugins so you can bake in accessibility into your workflow will less effort.