
How to Use Custom Domains with Github Pages
April 22, 2019
websitebloggingHosting a project wiki or a personal blog on Github is very easy with github-pages and static site generators like Jekyll. You will end up with a site hosted on <Project/Repository Name>.github.io, if you’re happy with that then skip the rest of this article. If you want more or just curious about the steps then keep reading.
What you’ll need
- Domain hosting
- Github hosted static site (gh-pages branch)
Steps
-
Setup your domain hosting
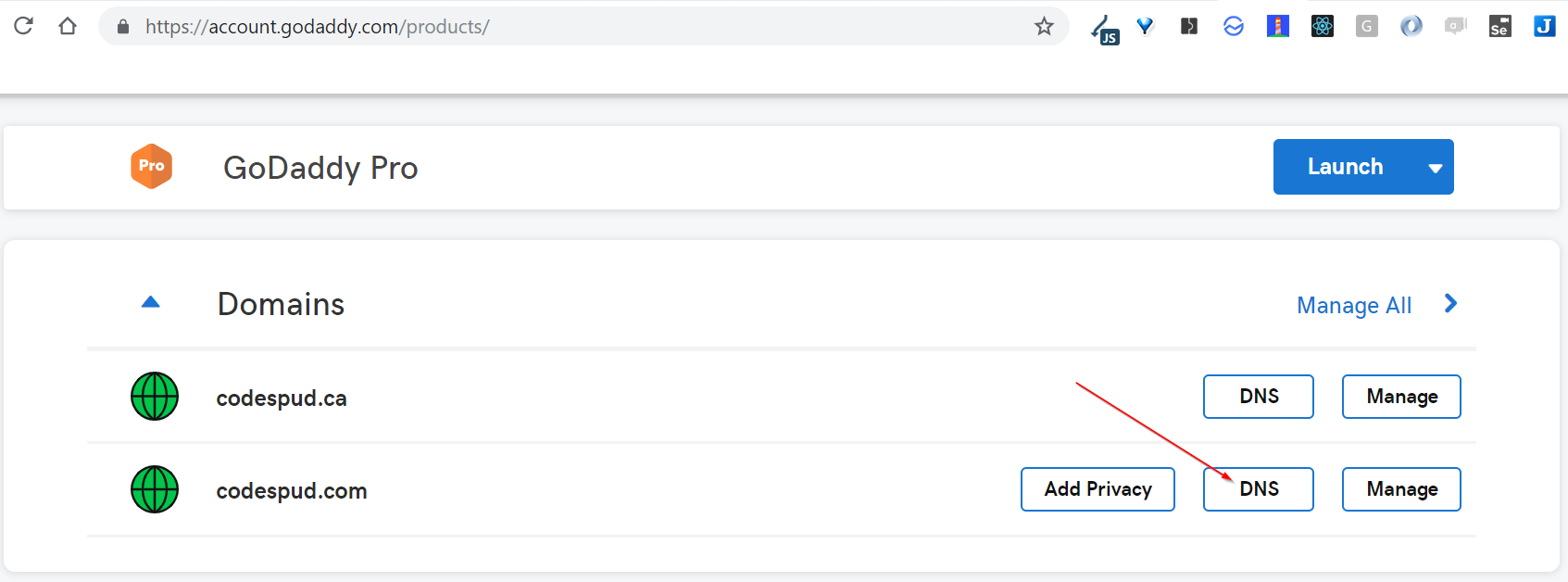
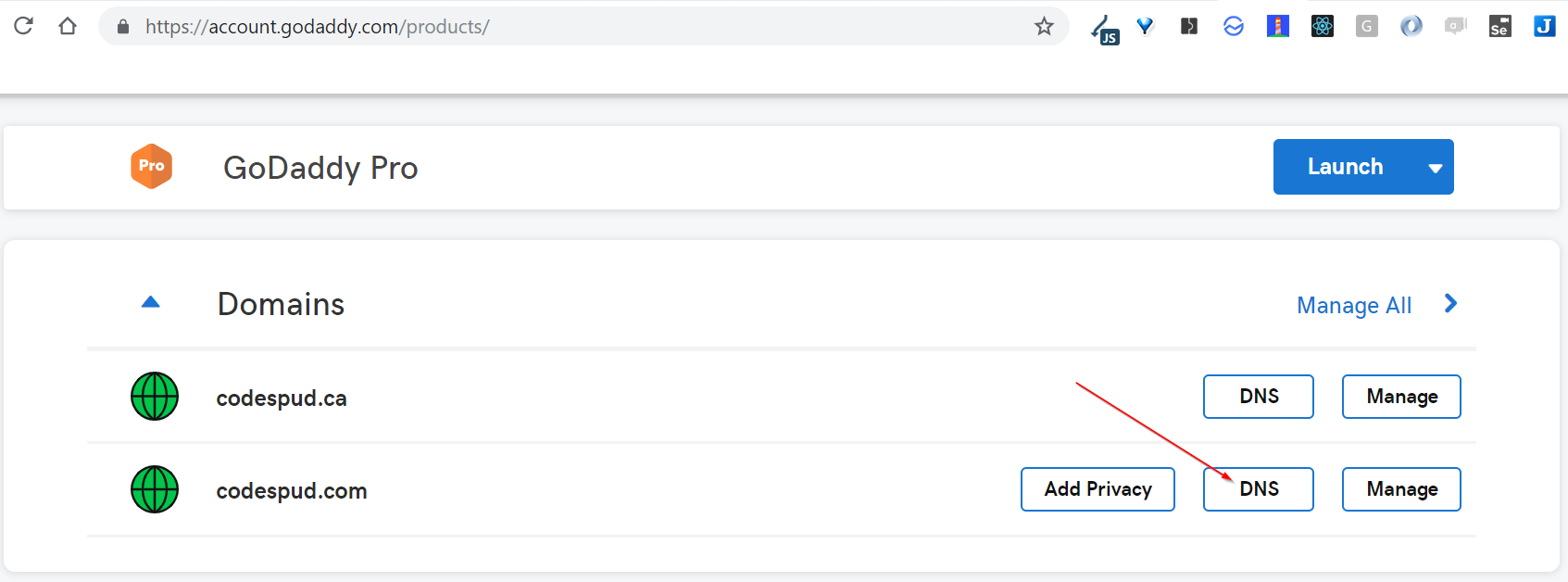
As an example, I am using Godaddy’s admin panel. Your mileage might be different but most domain providers will have similar tools for you to use.

-
Add a A entry to 185.199.108.153 with the following details.
- Host: @
- Points to: 185.199.109.153
- TTL: 600 seconds

- Do the same for 185.199.109.153, 185.199.110.153 and 185.199.111.153.
-
Add a CNAME with the following details:
- Host: www
- Points to: -----.github.io
- TTL: 1 hour
- Save your settings.
Update: It seems Godaddy has upgraded their interface you need to add those entries and the settings are automatically saved for you.
-
-
- Switch to your gh-pages branch and create a text file with your domain (e.g. www.codespud.com)Save it in the root of your static site.

- Navigate to Settings > Options > GitHub Pages

- Point branch to gh-pages branch
- Fill in your domain. In my case, it’s www.codespud.com.
- Enable ‘Enforce HTTPS’, if the option is enabled. Sometimes it will indicate you need to wait for 24 hours. Just check again later and enable it if you’re allowed to. If you have a different issue checkout Github article on troubleshooting custom domains.
NPM package
If you’re familiar with npm, you can use gh-pages cli to setup this for you.
npm i -g gh-pagesBefore you can deploy to gh-pages. Remember to create the CNAME text file I mentioned earlier in step 1 of Setup Github Pages.
Point it to your static site code, e.g. (dist folder)
gh-pages -d dist This will set up your Github pages with the content of your dist folder and point it to whatever domain you specified in CNAME.
Conclusion
If everything went well. You should have your Github hosted site using your shiny new custom domain. :)